Uploading images
To upload images for a page, firstly view it in fulltext or edit it (so it becomes the current page).
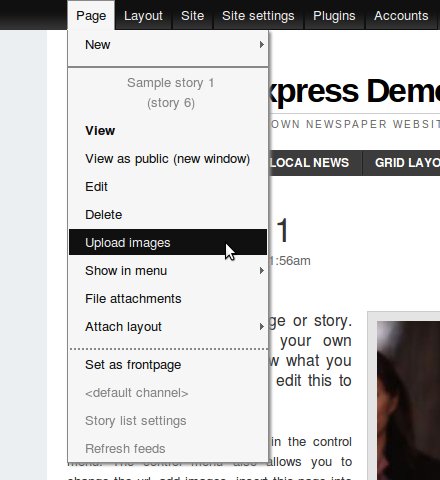
Then, click on Page » Upload images in the Control Menu.
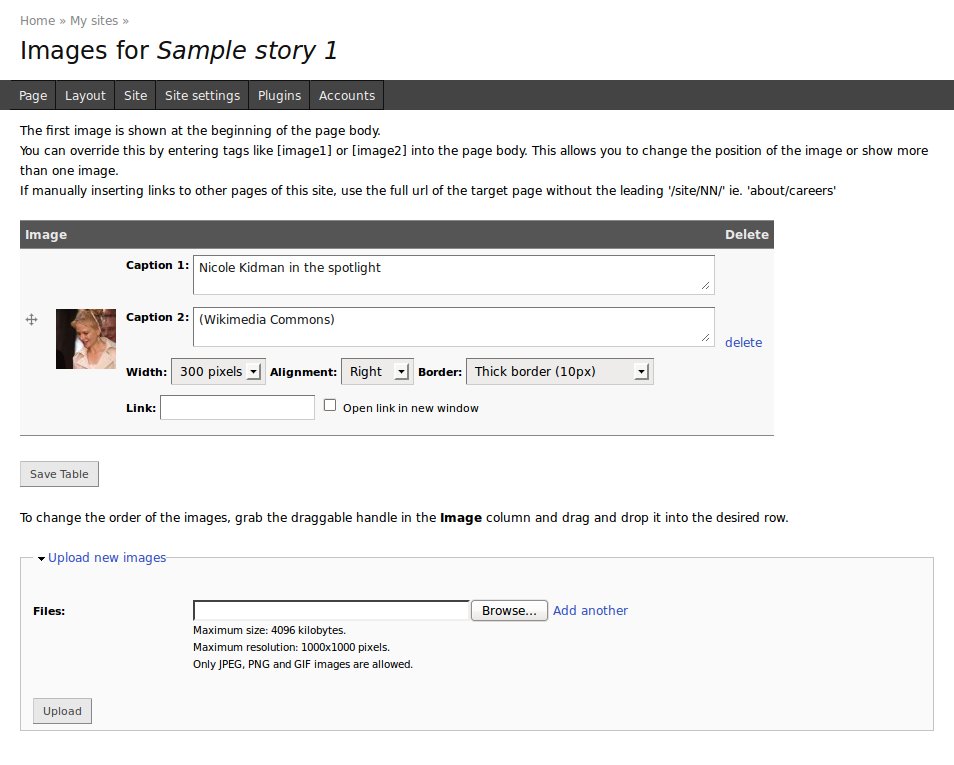
This will take you to a form similar to the one below.
The Upload images form allows you to upload new images and edit or delete existing images.
The order of the images in the image table can be changed by dragging the crosshair handle at the left of each row.
Displaying images
By default, only the first image of a page or story is displayed. It is placed at the beginning of the body.
To override this behaviour, enter short tags like [image1] or [image2] into the body. These tags will be replaced by the first or second image, respectively.
Teaser images
If a page or story is displayed as a teaser which includes images, then the first image is used as the teaser image.